JavaScript中的函数
有什么特点
- 将一个函数赋值给一个变量
- 将函数作为一个参数传递给另外一个函数
- 一个函数返回另外一个函数
JavaScript 中的函数非常灵活,其根本原因在于 JavaScript 中的函数就是一种特殊的对象,我们把 JavaScript 中的函数称为一等公民 (First Class Function)。
什么是JavaScript中的对象
JavaScript是一门基于对象的语言,JavaScript 中大部分的内容都是由对象构成的,诸如函数、数组;而这些对象在代码运行时可以动态的修改其内容,造就了JavaScript的超级灵活性。
与面向对象语言不同的是,面向对象语言天生支持封装、继承、多态,而JavaScript并没有直接提供多态的支持,在实现继承的方式也有很大差异(基于原型链继承)。
其实 JavaScript 中的对象非常简单,每个对象就是由一组组属性和值构成的集合,对象的值可以是任意类型的数据。
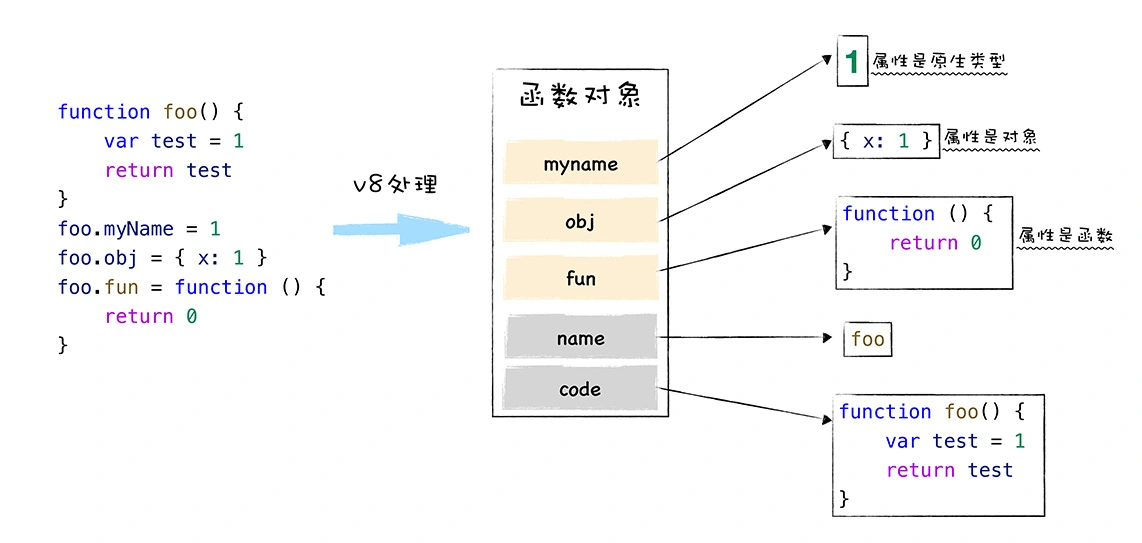
对象的属性值有三种类型:
第一种是原始类型 (primitive),所谓的原始类的数据,是指值本身无法被改变,比如 JavaScript 中的字符串就是原始类型,如果你修改了 JavaScript 中字符串的值,那么 V8 会返回给你一个新的字符串,原始字符串并没有被改变,我们称这些类型的值为“原始值”。JavaScript 中的原始值主要包括 null、undefined、boolean、number、string、bigint、symbol 这七种。
第二种就是我们现在介绍的对象类型 (Object),对象的属性值也可以是另外一个对象
第三种是函数类型 (Function),如果对象中的属性值是函数,那么我们把这个属性称为方法,所以我们又说对象具备属性和方法。
函数的本质
在 JavaScript 中,函数是一种特殊的对象,它和对象一样可以拥有属性和值,但是函数和普通对象不同的是,函数可以被调用。
函数除了可以拥有常用类型的属性值之外,还拥有两个隐藏属性,分别是 name 属性和 code 属性。
该函数对象的默认的 name 属性值就是 anonymous,表示该函数对象没有被设置名称。另外一个隐藏属性是 code 属性,其值表示函数代码,以字符串的形式存储在内存中。当执行到一个函数调用语句时,V8 便会从函数对象中取出 code 属性值,也就是函数代码,然后再解释执行这段函数代码。
函数是一等公民
如果某个编程语言的函数,可以和这个语言的数据类型做一样的事情,我们就把这个语言中的函数称为一等公民。
由于函数的“可被调用”的特性,使得实现函数的可赋值、可传参和可作为返回值等特性变得有一点麻烦。
在执行 JavaScript 函数的过程中,为了实现变量的查找,V8 会为其维护一个作用域链,如果函数中使用了某个变量,但是在函数内部又没有定义该变量,那么函数就会沿着作用域链去外部的作用域中查找该变量。
当函数内部引用了外部的变量时,使用这个函数进行赋值、传参或作为返回值,你还需要保证这些被引用的外部变量是确定存在的,这就是让函数作为一等公民麻烦的地方,因为虚拟机还需要处理函数引用的外部变量。
function foo(){
var number = 1
function bar(){
number++
console.log(number)
}
return bar
}
var mybar = foo()
mybar()
那么所谓的“函数是一等公民”就体现在,如果要返回函数 bar 给外部,那么即便 foo 函数执行结束了,其内部定义的 number 变量也不能被销毁,因为 bar 函数依然引用了该变量。我们也把这种将外部变量和和函数绑定起来的技术称为闭包。